material ui drawer submenu
The drawer component is designed to add side content to a small section of your app. Well pass a prop called contentComponent to the config which would allow us to render custom content for the drawer.

Building A Twitter Sidebar Clone With Material Ui And React
Modal navigation drawers block interaction with the rest of an apps content with a scrim.

. Material Design Menu Dropdown. Rather than adding side content to the app as a whole these are designed to add side content to a small section of your app. DefaultOptions rule Specifies the device-dependent default configuration properties for this component.
Its a set of React components that have Material Design styles. The Material UI library is designed for faster easier and developer-friendly user interface development. Material UI Drawer is the most widely used component of Material UI.
_onMenuItemTouchTap key payload e thispropsonChange e key payload. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. In Create a Background Color Switcher.
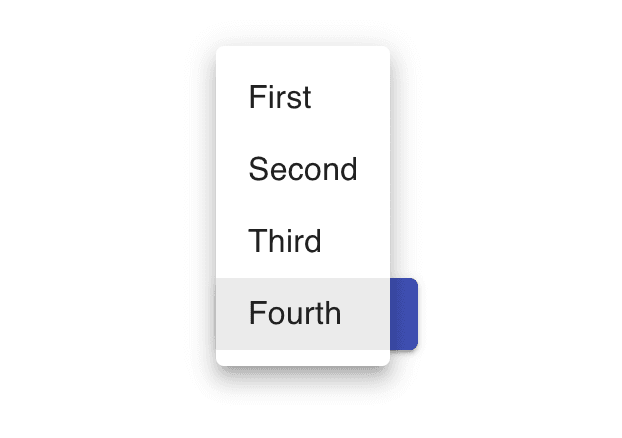
Drawer is a material UI component that gives access to supplementary contents on a page. This is a simple material design menu with a dropdown effect when clicked on. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between.
You can change this logic to not change the open. Its a set of React How to change the background color of the body element in ReactSometimes we want to change the background color of the body element in React. BeginUpdate Prevents the UI component from refreshing until the endUpdate method is called.
To set up a sidenav we use three components. They are primarily for use on mobile where screen space is limited and can be replaced by standard drawers on tablet and desktop. Now Material-UI is supported by all major browsers and platforms.
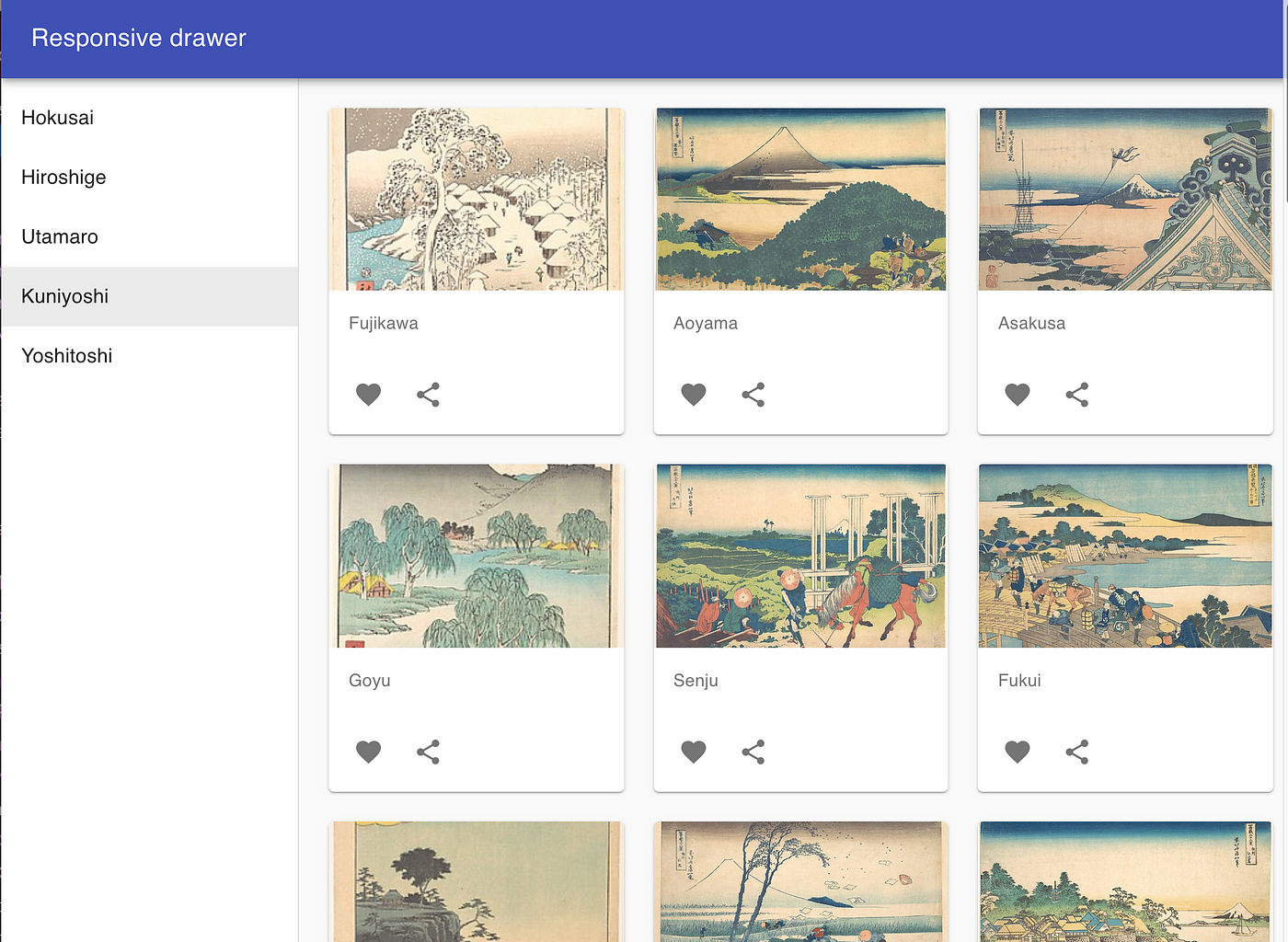
With such Activity it automatically generates menu items for navigation drawer in form of a xml file resource located inside resmenu directory. Responsive Drawer We can make a responsive drawer by adding some media queries to show and hide the drawer. Modal drawers can be dismissed by tapping its scrim 1 or swiping the drawer toward its anchoring screen edge 2.
MUI is designed from the ground up to be fast small and developer-friendly. It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right. Enter and mousedownup will both trigger a click event in the DOM.
This section describes the methods that control the Drawer UI component. These are the sidenav and drawer components. This is accomplished using the and components which are analogous to their sidenav equivalents.
This is a fully functional menu design which was designed without using jQuery. Looking at React code of this demo looks a bit intemidating to me. Spread the love Related Posts Getting Started with Material UIMaterial UI is a Material Design library made for React.
Styling hover and focus the same way is the only sensible thing if you think about it from a functional standpoint. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. Angular Material provides two sets of components designed to add collapsible side content often navigation though it can be any content alongside some primary content.
They are elevated above most of the apps UI and dont affect the screens layout grid. The sidenav components are designed to add side content to a fullscreen app. Material UI is one of the most popular UI frameworks developed by Google.
Menu is used to show a list of options. Creating a sidebar menu including sub. Android Studio provides support to add Navigation Drawer Activity from IDE itself.
Have a closer look at its features and use it in your future projects. For example we can write. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. Swiping right-to-left for a left-aligned navigation drawer Do A modal drawer is always opened by a navigation menu icon 1. Import MDCDrawer from materialdrawer.
Sourced from DropDownMenu material-ui GitHub page. Well use it to render some custom content other than the stock drawer items. Swiping toward the drawers anchoring edge eg.
ThissetState open. The focus outline marks the item that will be activated on-enter just like the hover marks the item that activates on mousedown. In this article we will discuss React Material UI Menus.
By default this xml file is named activity_main_drawerxml and contains menu items statically like this. Example Layouts Responsive Side Menu. The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -.
Style Customization CSS Classes. Material UI is a Material Design library made for React. Drawer React component - Material-UI Navigation drawers provide access to destinations in your app.
React Navigation enables all navigators to do a lot of customizations by passing a navigator config as the second parameter. MUI is a lightweight CSS framework that follows Googles Material Design guidelines. Const drawer MDCDrawerattachTodocumentquerySelectormdc-drawer.
Content Gets the drawers content. Creating a sidebar menu including sub-menu and breadcrumb - GitHub - SabuShakyaReact-Sidebar-Using-Material-UI. This menu icon was created using CSS3 and jQuery.
In this article well look at how to add drawers to Material UI. For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on the screen.

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Navigation Drawer Material Design Design Material Design Open Source Code

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Pin On Ux Ui Design Inspiration

Essential Patterns Of Mobile Navigation Adobe Xd Ideas Mobile App Design App Design Navigation

Pin On Ux Ui Design Inspiration

How To Create A Material Design Menu In Material Ui Reactjs

Circles Side Menu Screen Mobile Web Design Mobile App Design Mobile Interface

Pin On Ux Ui Design Inspiration

Building A Twitter Sidebar Clone With Material Ui And React

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Reactjs Accessibility Issues When Using Material Ui Menu On Top Of A Drawer Stack Overflow
Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium


